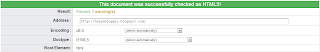
Meta Tag SEO Friendly Valid HTML5- Sahabat blogger yang saya cintai, diluar sana telah banyak beredar berbagai jenis Meta Tag SEO Friendly, namun ketika saya chek menggunakan validator.w3.org mayoritas meta tag seo friendly tersebut tidak valid dengan html5, oleh karena itu pada kesempatan yang berbahagia ini saya akan berbagi Meta Tag SEO Friendly Valid HTML5 yang bisa anda gunakan untuk blog bagi anda pecinta html5. untuk lebih meyakin kan anda bahwa Meta Tag SEO Friendly Valid HTML5 ini benar benar valid Html 5 perhatikan gambar berikut ini :
Sebelumnya rubah dulu pada bagian deskripsi, keyword dan author name sesuai dengan blog anda masing masing. jika ada tambahan dari anda silahkan sampaikan melalui komentar di bawah ini untuk saya update disini.
Nah bagi anda yang berminat dengan Meta Tag SEO Friendly Valid HTML5 ini silahkan ganti Meta Tag blog anda dengan Meta Tag SEO Friendly Valid HTML5 di bawah ini :
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/> | Deskripsi Blog anda</title>
</b:if>
<b:else/>
<title><data:blog.pageName/> | <data:blog.title/></title>
</b:if>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Deskripsi Blog anda!' name='description'/>
<meta content='Keyword Blog Anda!' name='keywords'/>
<meta content='Author Name here!' name='Author'/>
<meta content='general' name='rating'/>
<meta content='all' name='robots'/>
<meta content='index, follow' name='robots'/>
<meta content='id' name='geo.country'/>
<meta content='1 days' name='revisit-after'/>
<meta content='Indonesia' name='geo.placename'/>
</b:if>
Sebelumnya rubah dulu pada bagian deskripsi, keyword dan author name sesuai dengan blog anda masing masing. jika ada tambahan dari anda silahkan sampaikan melalui komentar di bawah ini untuk saya update disini.